Pemasangan Lazy Load Google Analytics
Memang Google Analytics
Memang Google Analytics sangatlah penting bagi website, terutama untuk mengetahui aktifitas website. tanpa gооglе аnаlуtісѕ kita tіdаk tahu Traffic уаng mаѕuk ke web аtаu blоg kіtа ѕumbеrnуа dari mana saja, yang kita ketahui hanya di Stats Blog bawaan serta webmaster dan itupun tidak secara terperinci, nah disini saya akan kasih caranya.
kali ini saya sudah membuat 3 script lazyload buat Google Analytics buatan saya sendiri yang terdiri antara :
- Google Analytics Standard
- Google Analytics Lite (mini size)
- Google Tag Manager
Masalah pasang Google Analytics
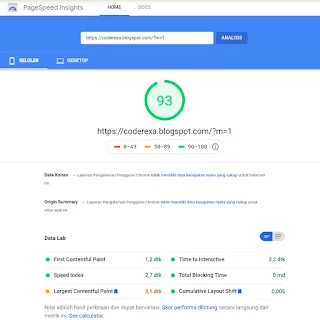
biasanya bila kita sudah memasang Google Analytics dan coba test pagespeed web / blog kita bakalan berpengaruh dan hasilnya akan turun dikarenakan Google Analytics adalah sebuah javascript yang bisa memblokir saat memuat Web itu sendiri atau bisa di bilang Blocked Rendering (Kurangi waktu respons server awal) bagaimana bila pengunjung harus menunggu blog tersebut selesai memuat seluruh semua komponen baik itu gambar, iframe, css, js dan pendukung lainnya? pengunjung Web bakalan malas membaca karena Web tersebut terasa berat. Kamu bisa lihat perfoma kecepatan Blog CODEREXA menembus angka versi mobile 93% dan versi desktop 100% seperti gambar dibawah :
 |
| Screenshot : February 02, 2021 |
dan gambar di atas hasil menggunakan lazyload dan penerapannya benar, Bisa kalian perhatikan bahwa semakin tinggi score speed blog kamu maka semakin cepat loading blog kamu, untuk itu optimasi file seperti gambar, css bahkan javascript perlu dilakukan seperti pemasangan script tracking google analytics yang dapat mempengaruhi kecepatan blog kamu.
Daftar website optimization
Kamu bisa mengunjungi beberapa web dibawah ini untuk menguji menguji seberapa cepat blog kamu saat dimuat :
- Google Pagespeed Insight
- Gtmetrix
- Pindom Tools
Pendukung lainnya
- Web Dev
- Chrome DevTool
- Mozilla Dev
Daftar website diatas menyediakan alat untuk mengukur kecepatan Blog kamu serta membantu developer web lainnya dan satu lagi sudah saya sertakan pendukung lainnya guna meningkatkan kualitas web kamu
Cara Memasang Google Analytics di Blog
- Buka Blogger dan Google Analytics
- Pilih menu Setelan
- Lalu pilih bagian ID Properti Gооglе Anаlуtісѕ
- masukan ID Google analytics kamu
 |
| No. 3 : Property ID |
 |
| No. 4 : ID Google Analytics |
JavaScript lazyload google analytics
Lazyload Google Analytics
- Masuk ke Blogger
- Lalu pilih Thema atau Template
- Lalu Edit HTML
- Copy Javascript dibawah ini dan pasang sebelum </head>
<script type='text/javascript' language='javascript'>
//<![CDATA[
var analytics=!1;window.addEventListener("scroll",function(){var e,a,t,n,o;(0!=document.documentElement.scrollTop&&!1===analytics||0!=document.body.scrollTop&&!1===analytics)&&(e=window,a=document,o="script",e[t="gtag"]=e[t]||function(){(e[t].d=e[t].d||[]).push(arguments)},n=a.createElement(o),o=a.getElementsByTagName(o)[0],n.async=!0,n.src="https://www.googleanalytics.com/gtag/js?id=UA-XXXXXXXX-X",o.parentNode.insertBefore(n,o),gtag("js",new Date),gtag("config","UA-XXXXXXXX-X")),analytics=!0},!0);
//]]>
</script>
<script type='text/javascript' language='javascript'>
//<![CDATA[
var analytics=!1;window.addEventListener("scroll",function(){var e,t,a,n,l;(0!=document.documentElement.scrollTop&&!1===analytics||0!=document.body.scrollTop&&!1===analytics)&&(e=window,t=document,l="script",e[a="galite"]=e[a]||function(){(e[a].q=e[a].q||[]).push(arguments)},n=t.createElement(l),l=t.getElementsByTagName(l)[0],n.async=!0,n.src="https://cdn.jsdelivr.net/npm/ga-lite@2/dist/ga-lite.min.js",l.parentNode.insertBefore(n,l),galite("create","UA-XXXXXXXX-X","auto"),galite("set","allowAdFeatures",!1),galite("set","anonymizeIp",!0),galite("send","pageview")),analytics=!0},!0);
//]]>
</script>
<script type='text/javascript' language='javascript'>
//<![CDATA[
var tagmanager=!1;window.addEventListener("scroll",function(){var e,a,t,n,o;(0!=document.documentElement.scrollTop&&!1===tagmanager||0!=document.body.scrollTop&&!1===tagmanager)&&(e=window,a=document,o="script",e[t="gtag"]=e[t]||function(){(e[t].d=e[t].d||[]).push(arguments)},n=a.createElement(o),o=a.getElementsByTagName(o)[0],n.async=!0,n.src="https://www.googletagmanager.com/gtag/js?id=G-XXXXXXXXXX",o.parentNode.insertBefore(n,o),gtag("js",new Date),gtag("config","G-XXXXXXXXXX")),tagmanager=!0},!0);
//]]>
</script>
Kesimpulan
Dengan memasang google analytics pada blog dan javascript lazyload google analytics kamu bisa mengantisipasi agar blog kamu selalu cepat, silahkan kamu cek ulang blog kamu untuk mengetahui kecepatan kamu setelah memasang lazyload google analytics ini